
How to use an image for your mobile menu background in Squarespace // Free Squarespace Codes — InsideTheSquare.co

need HTML or CSS code to display images in landscape orientation if on a mobile device - Stack Overflow

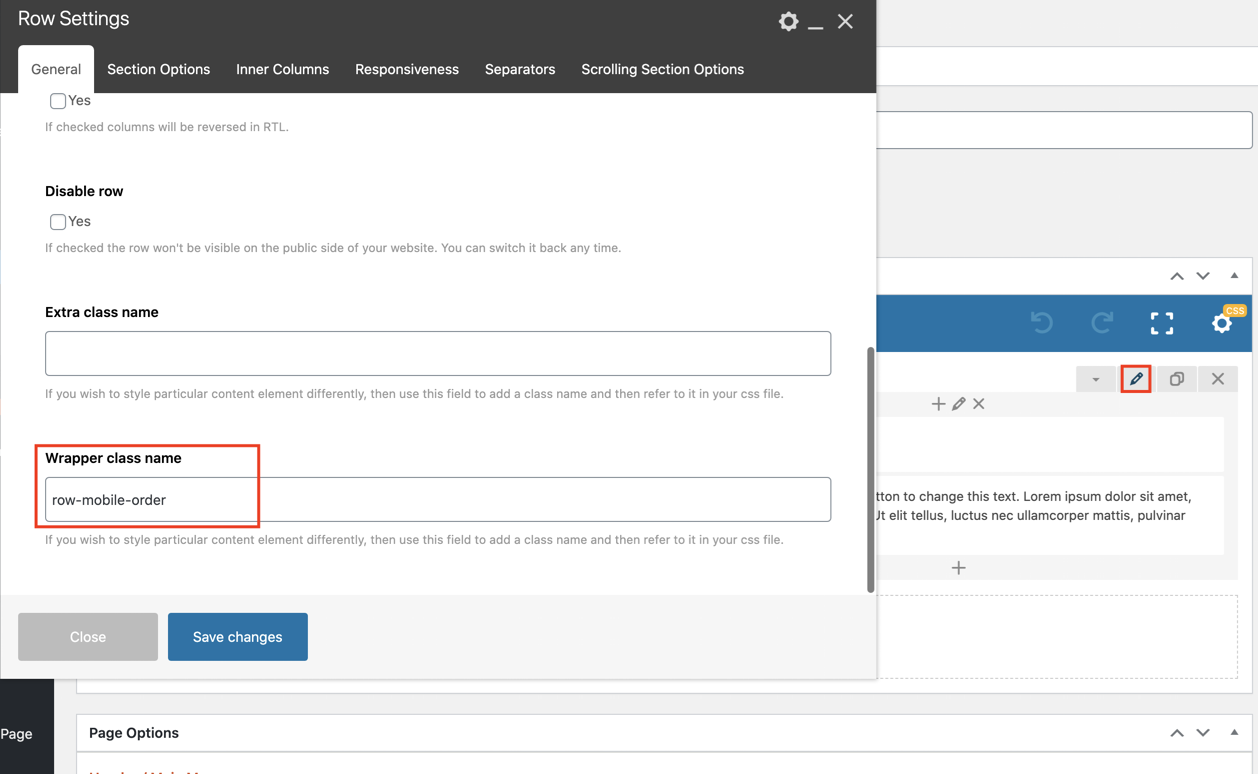
How to place the Frequently Bought Together widget differently on desktop and mobile? - Code Black Belt Knowledge Base

Mobile/Tablet/Desktop Previews do not work with externally loaded CSS · Issue #21193 · WordPress/gutenberg · GitHub

How can I detect if a web app is opened by a mobile browser or an PC? - Questions about Thunkable - Community

reactjs - how to mobile responsive these divs in css without if statements in your code? - Stack Overflow
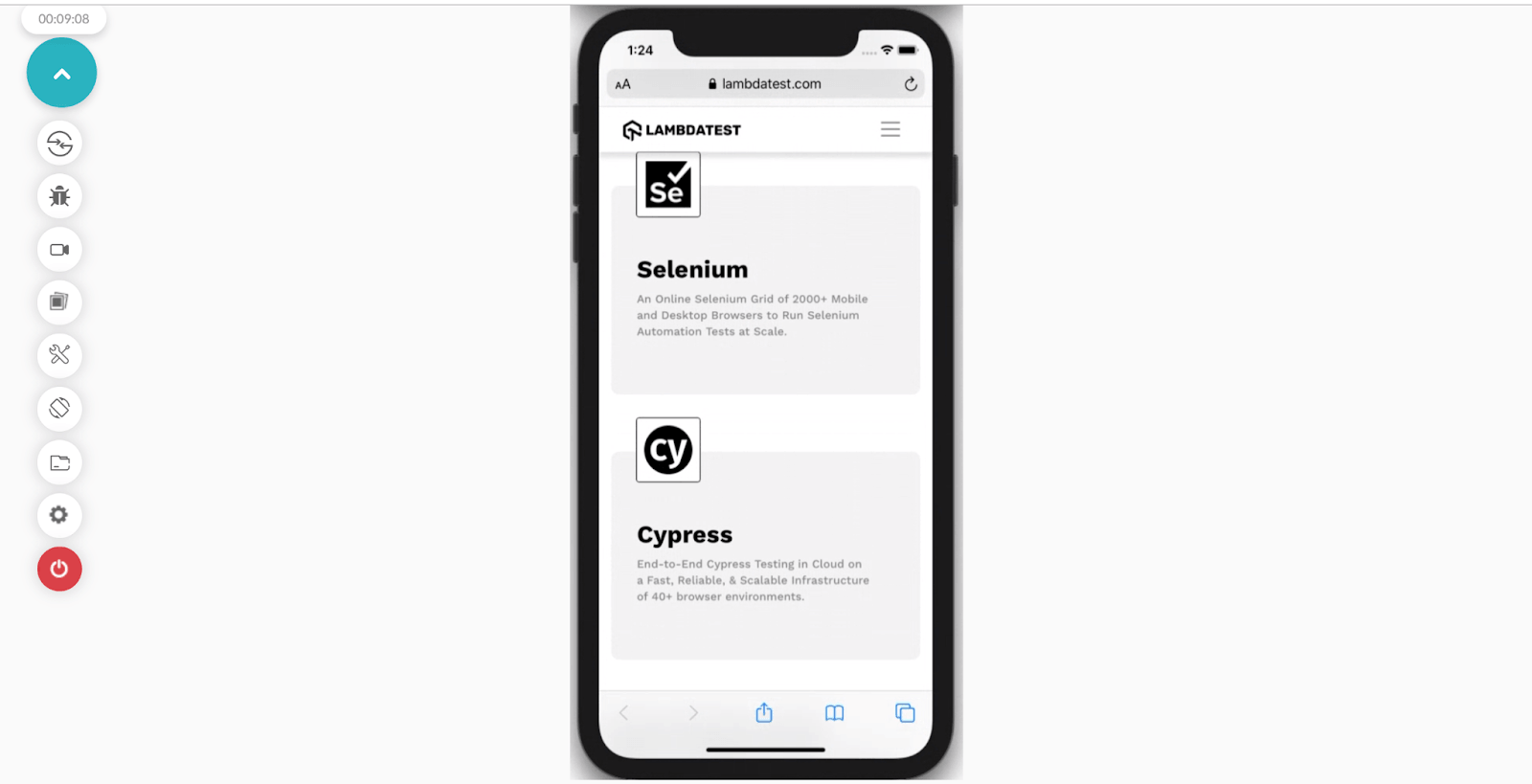
![solved] CSS grid not displaying correctly on actual mobile browsers (all displays correctly when testing mobile screens on desktop though ) - The freeCodeCamp Forum solved] CSS grid not displaying correctly on actual mobile browsers (all displays correctly when testing mobile screens on desktop though ) - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/7/b/7b3a0776515ba6771268ce24889ccf5c76742623.jpeg)

![Bug] (Mobile) Affichage JS/CSS | Fandom Bug] (Mobile) Affichage JS/CSS | Fandom](https://static.wikia.nocookie.net/268a1bd8-12cd-4721-ac65-00ff04a1159f/scale-to-width/755)