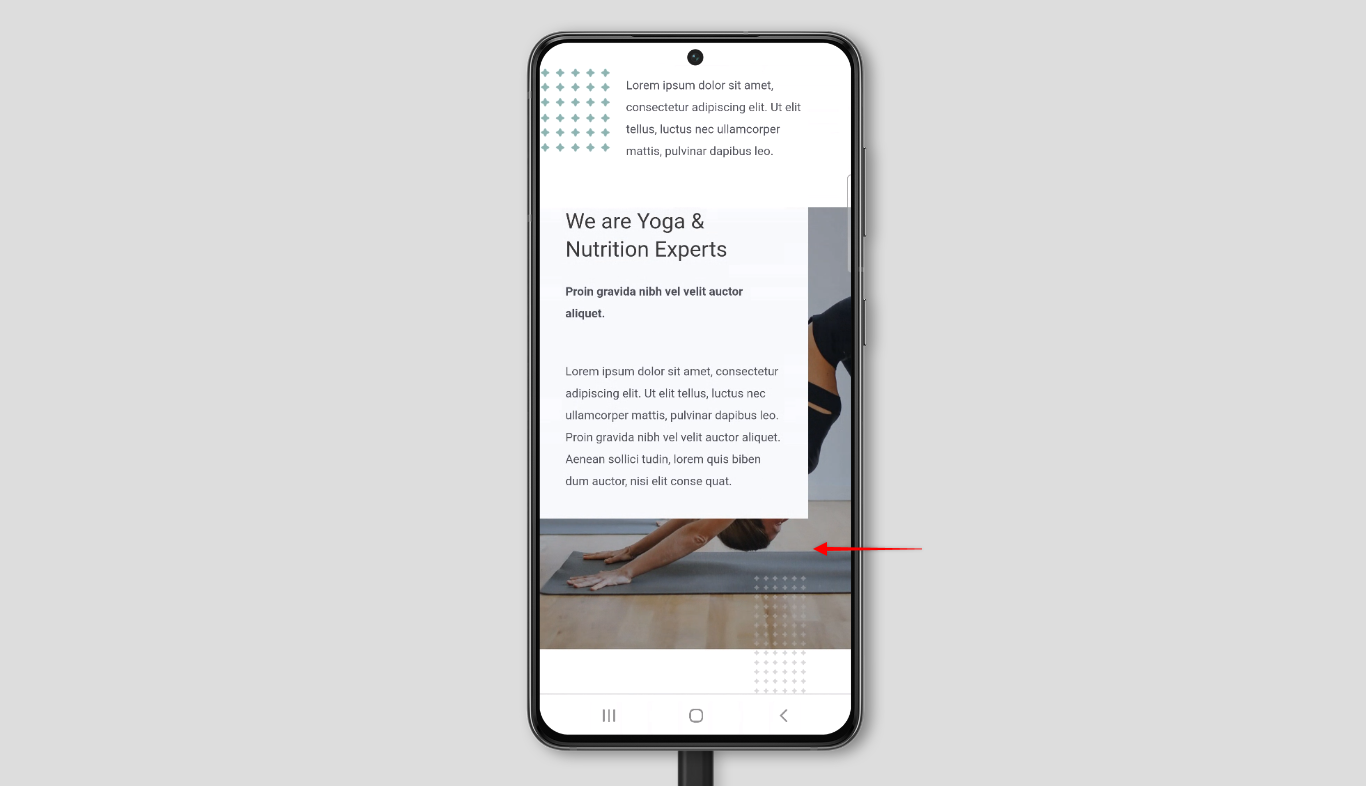
GitHub - electerious/basicScroll: Standalone parallax scrolling for mobile and desktop with CSS variables.
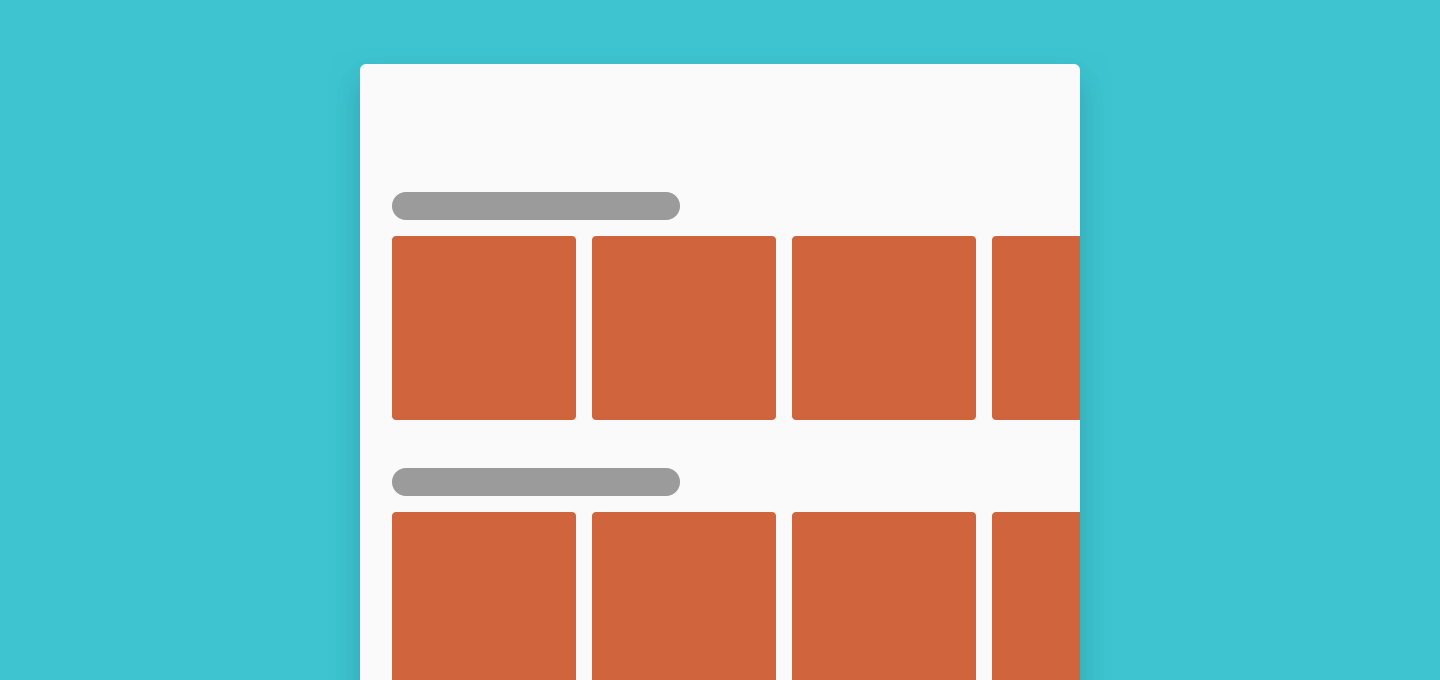
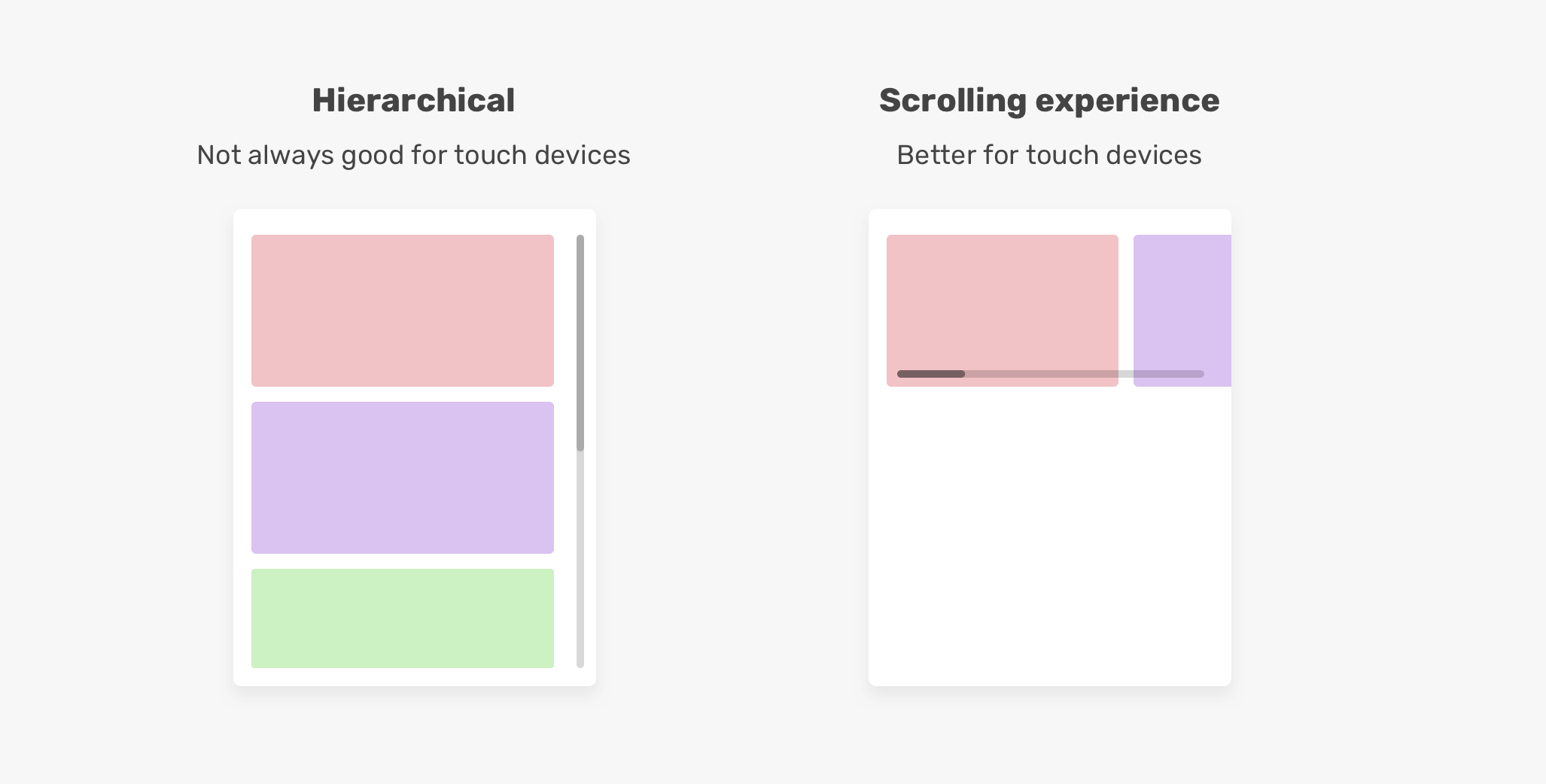
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/da:true/resize:fit:800/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

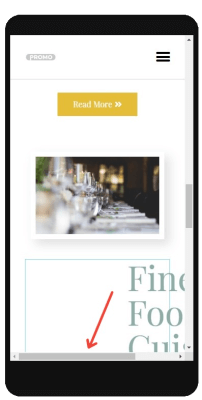
css - How can I change the layout of the scroll bar on desktop monitors, as seen on tablets and phones? - Stack Overflow