New in RN 0.54, Android only: using display: none and position: absolute together doesn't work right · Issue #18415 · facebook/react-native · GitHub

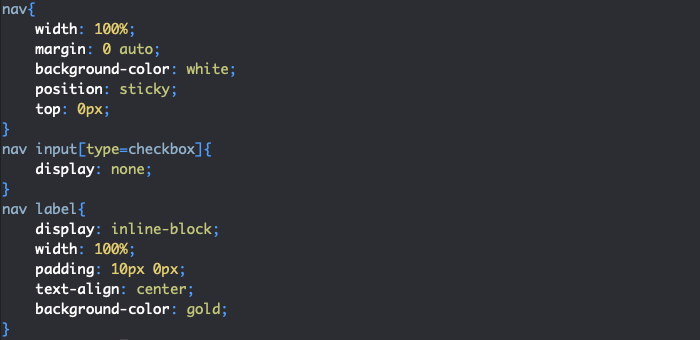
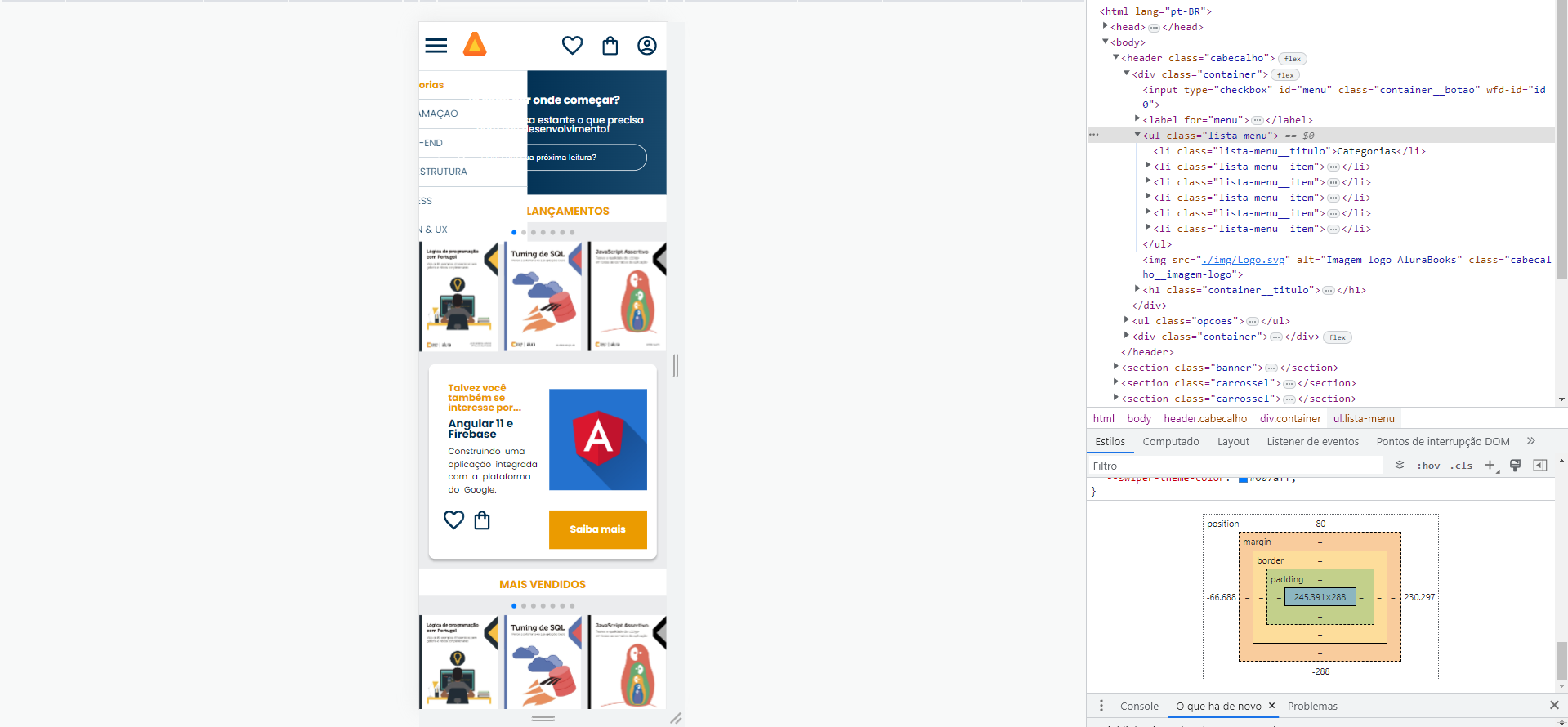
Display:none não funciona | HTML e CSS: responsividade com mobile-first | Alura - Cursos online de tecnologia

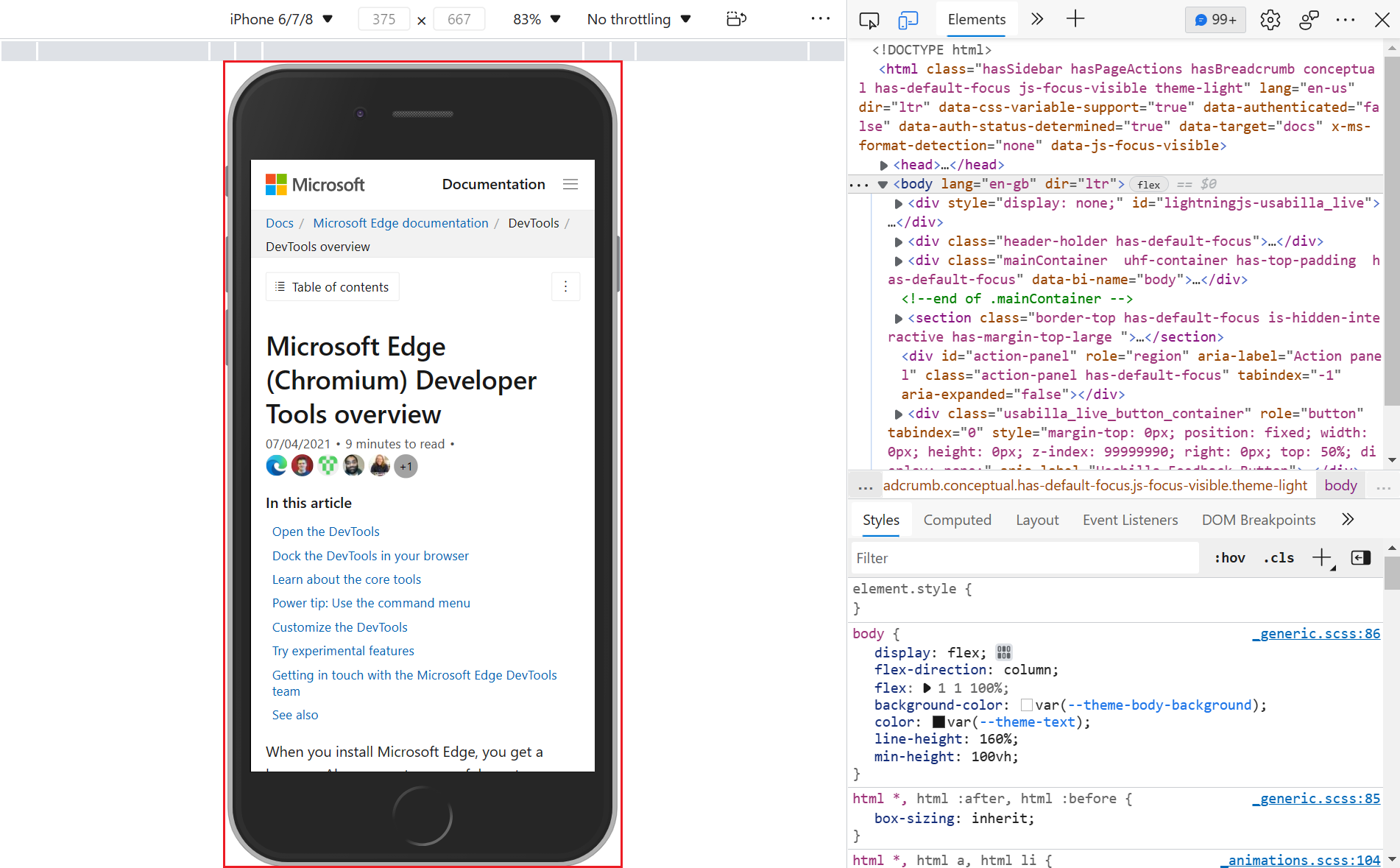
Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community