
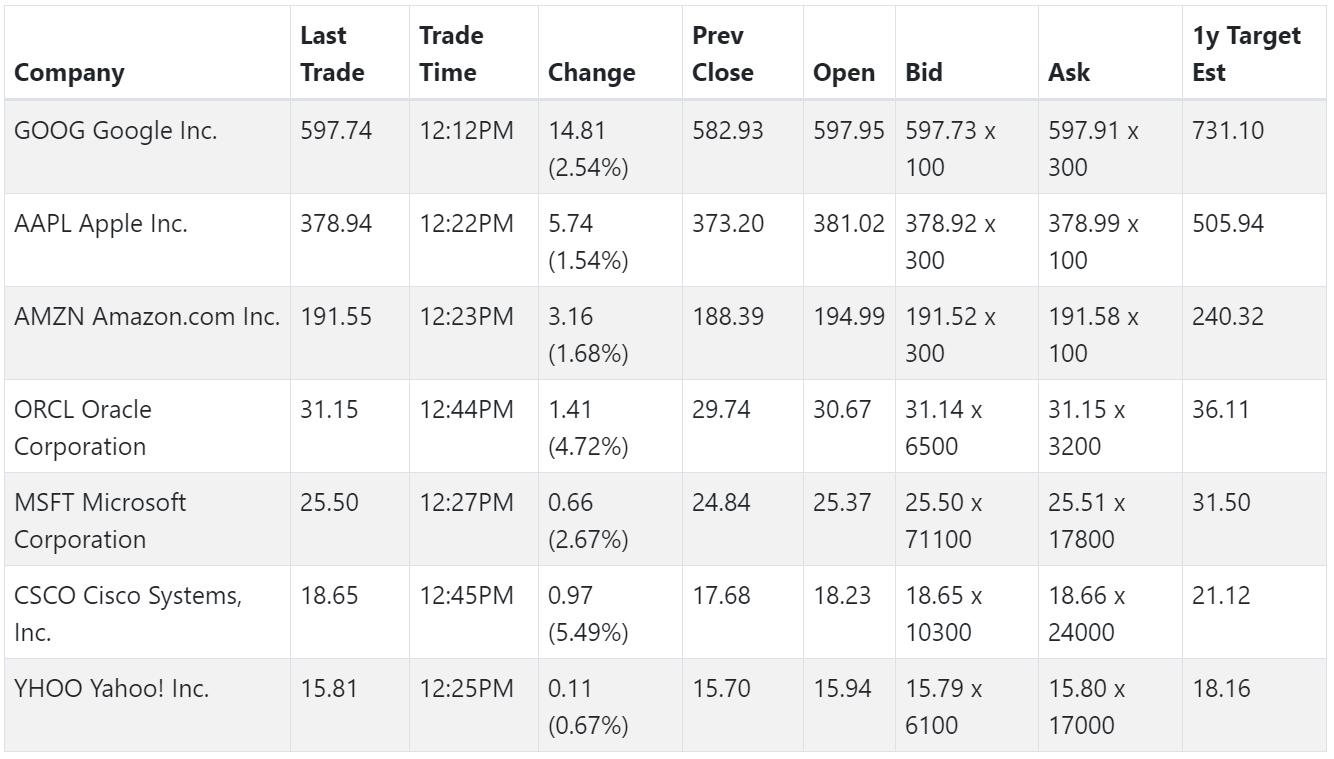
GitHub - muonw/muonw-powertable: ▦ PowerTable is a Svelte component that turns JSON data into an interactive HTML table. Inspired by DataTables. Powered by Svelte.

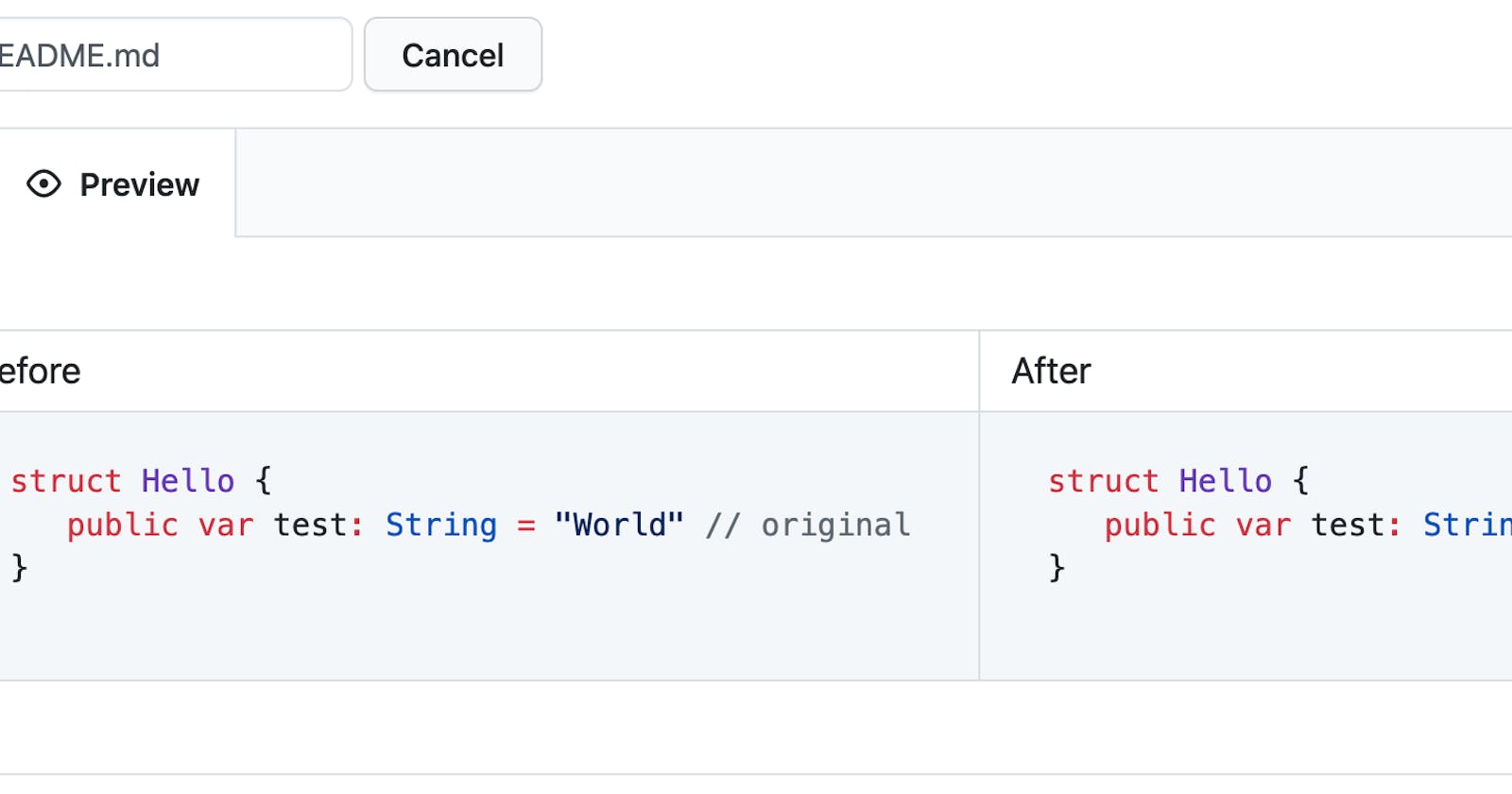
Visual Markdown Editor: Interactive table column width breaks GitHub README · Issue #8159 · rstudio/rstudio · GitHub
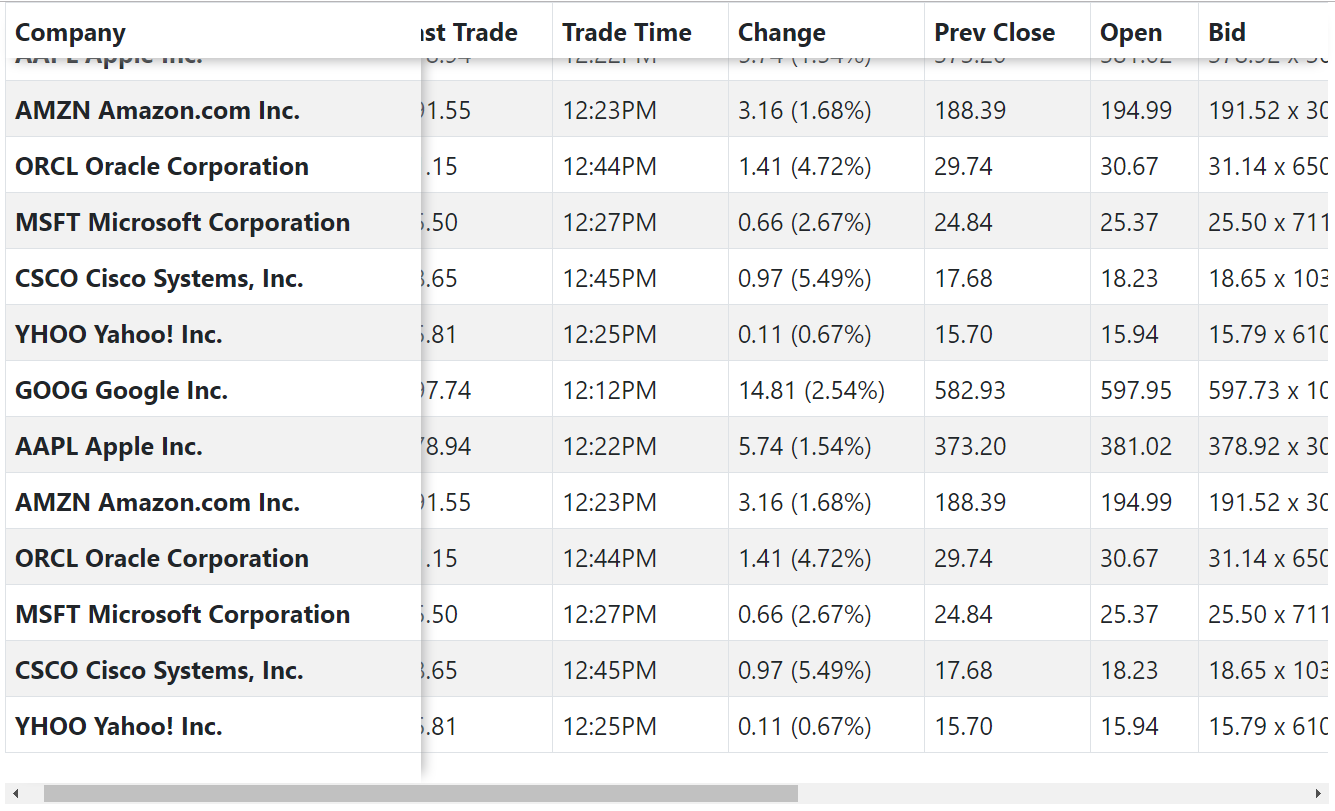
GitHub - thombashi/pytablewriter: pytablewriter is a Python library to write a table in various formats: AsciiDoc / CSV / Elasticsearch / HTML / JavaScript / JSON / LaTeX / LDJSON / LTSV /